LaunchDarkly Integration¶
Integration with LaunchDarkly extends the holistic view of the environment with flag change events on the timeline.
For example:
- Feature flag was turned on
- Feature flag in variation changed
- Feature flag targeting was changed
Installation¶
The LaunchDarkly integration involves two parts:¶
- Enabling the integration in Komodor.
- Creating a LaunchDarkly webhook.
Enabling the integration in Komodor¶
To enable the Komodor LaunchDarkly integration go to Komodor integrations page and select LaunchDarkly

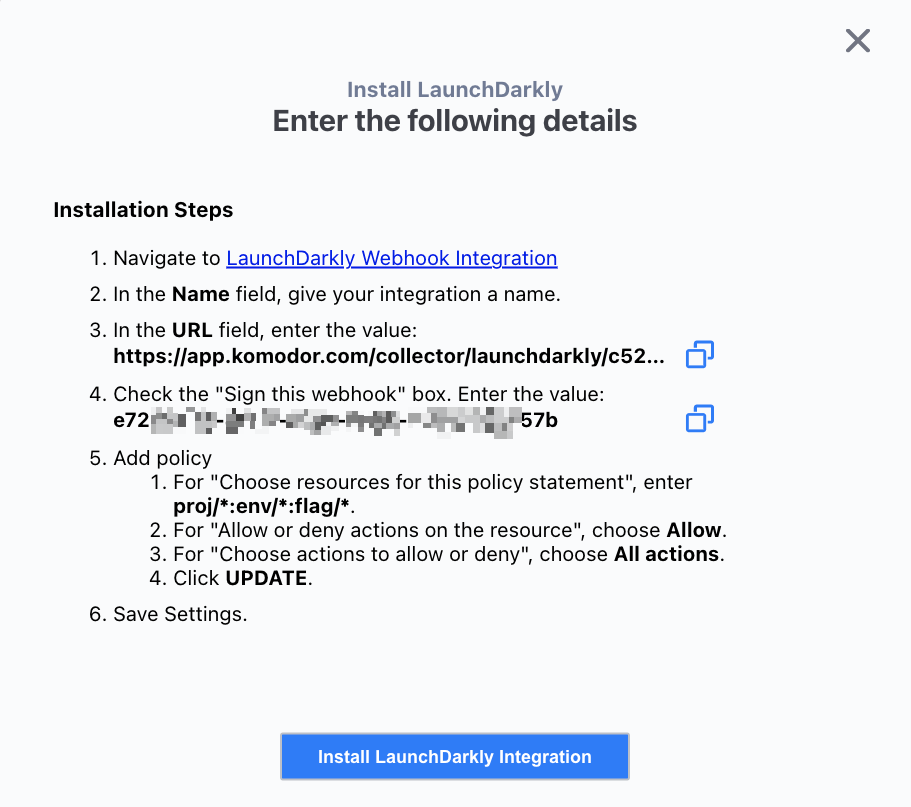
This will open a window with the LaunchDarkly webhook URL and sign key
 *Note: you can use the
*Note: you can use the LaunchDarkly Webhook Integration link to continue with the webhook creation
Creating the LaunchDarkly webhook¶
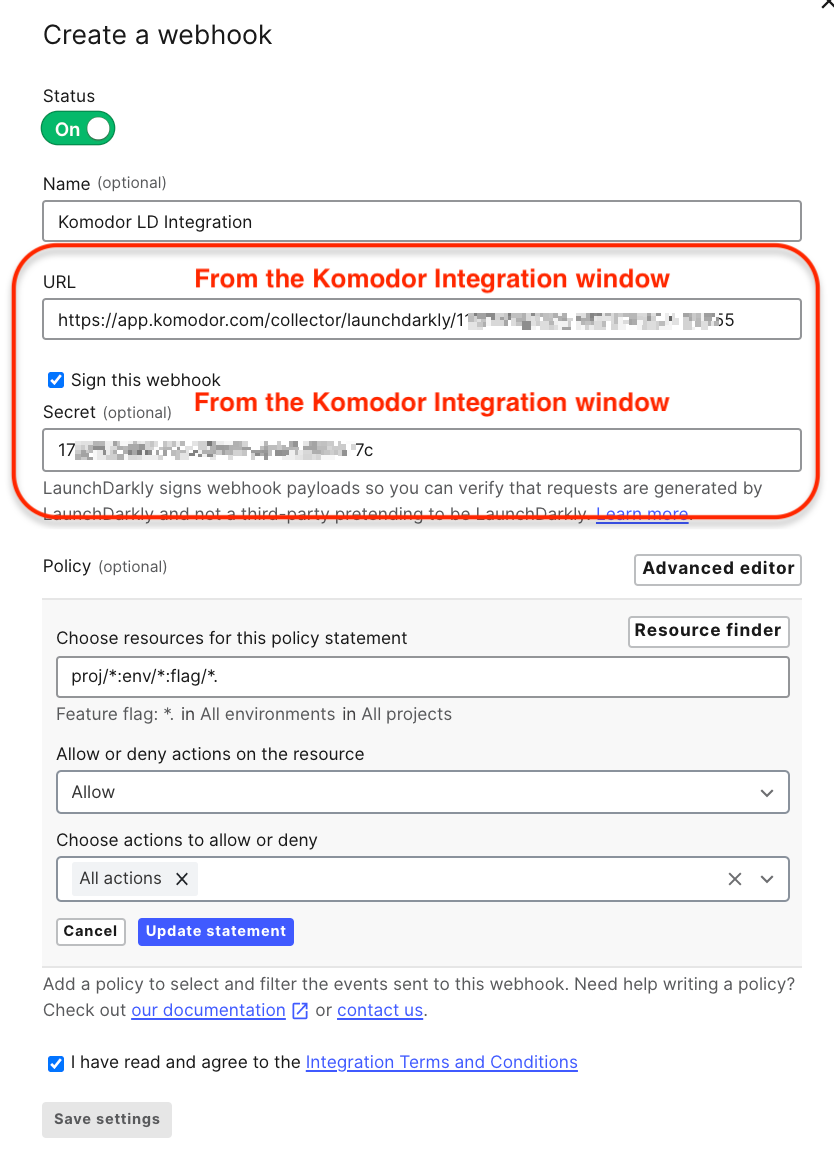
To create the LaunchDarkly webhook go to LaunchDarkly Webhook Integration Page and use the values from Komodor's integration page
- Name: Your integration's name
- URL: Use the URL from the integration window in Komodor
- Check the "Sign this webhook" checkbox
- Secret: Use the Secret value from the integration window in Komodor

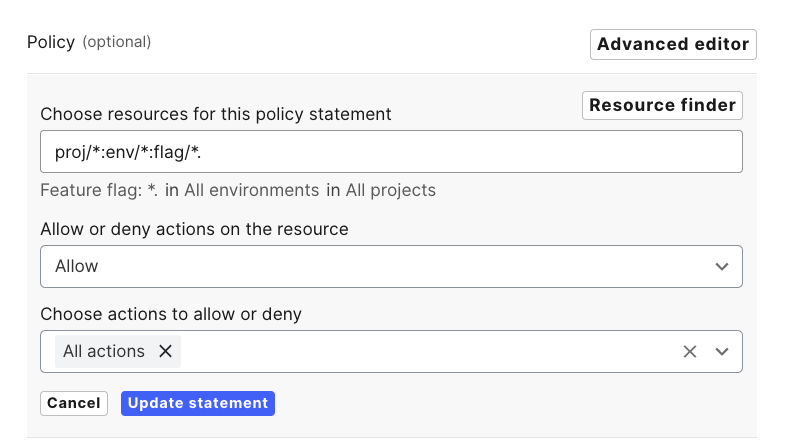
- Filter Policy: To send all LaunchDarkly event to Komodor:
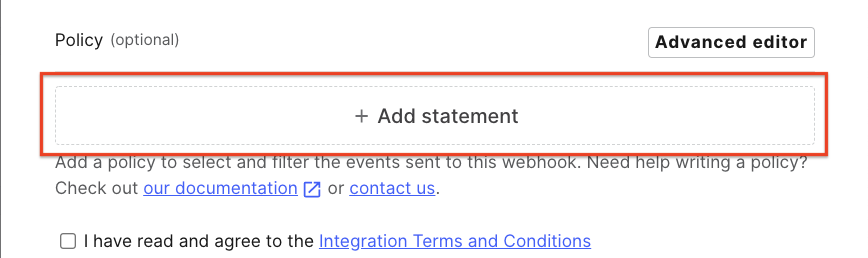
- press the "+ Add statment"

- Choose resources for this policy statement:
proj/*:env/*:flag/* - Allow or deny actions on the resource:
Allow - Choose actions to allow or deny:
All actions - "Update statement"

- Check "I have read and agree to the Integration Terms and Conditions"
- "Save Settings" to finish the integration.